Vector Drawing with Gravit Designer
Gravit Designer
This is a tutorial on how to use some of the most basic functions in Gravit Designer. Gravit Designer is a free vector graphic design app that works on all platforms and is a good alternative to other vector programs like CorelDraw or Illustrator that require a license or a subscription.
Vector drawings are especially useful if you want to use the laser cutter or the CNC, however Gravit Designer is currently not recommended for CNC drawings as it is not able to radius compensate and it is problematic to open and do this in CorelDraw instead.
First you must go to designer.io, here you can either choose to use Gravit Designer online or to download it to your computer. To use Gravit Designer you have to create a free account.
Creating a new design
When you open the program, you will see a start pop-up screen where you can choose if you want to open a file or you want to create a new design. If you want to create a new file, you can either create a new design from a template or an empty canvas. If you choose an empty canvas you can choose a size from the predefined suggestions as shown below, or you can write a number in the two boxes marked width and height and choose whether your units should be in px, mm, cm, in, pc or pt. To make an infinite canvas leave the width and height boxes empty and click Create!.

Below is a screenshot of an empty canvas. On the left side of the screen you can see your pages and layers. On the right side of the screen you can see information about the document and the page you are on. Here you can also modify the size of the canvas, the background, change your type of unit, and turn on the grid (and modify it) which can be a helpful tool.

Tools
At the toolbar on the top of the screen you can choose different tools to use. On the picture below you can see six different tool categories; select, shape, path, knife, text, and image. 
The one you are currently using is marked with a grey square, in this case it is the select tool. Next to each category there is an arrow. If you click on it the category unfolds and you can see the different tools in that category.
Drawing a shape
Under the shape category try to choose rectangle and make a rectangle on the canvas. You will now see a new menu on the right side of the screen. Here you can modify the rectangle for example by changing x- and y-positions, change the size, add/remove fill and borders, etc.
Between the width and height there is a small mark. If you click it you lock the size ratio, meaning that if you change the width, the height will change too and vice versa.

Now try and make an ellipse by choosing the ellipse tool
in the shape category.
If you move the ellipse anywhere near the rectangle you will notice some guiding lines appear to help you place the ellipse in a specific position to the rectangle. If you do not want these guiding lines you can click on the horseshoe magnet in the top toolbar and remove the check mark from Use Snapping.
 When you have placed the ellipse where you want it, you will see that it is lying on top the rectangle. You can also see this on the left-hand menu under layers where there will be one layer called ellipse and one called rectangle. If you right click one either of the layers and choose Arrange you can move that layer forwards or backwards.
When you have placed the ellipse where you want it, you will see that it is lying on top the rectangle. You can also see this on the left-hand menu under layers where there will be one layer called ellipse and one called rectangle. If you right click one either of the layers and choose Arrange you can move that layer forwards or backwards.
Combining shapes
To combine shapes into one shape, mark the wanted shapes and then go to the top toolbar and click on the arrow belonging to the category called Create Compound Shape and choose Union.
 If you look at the layers again, you can see that you now have combined the shapes in one compound shape. However, you can still select either of the shapes separately and modify independently of the other.
If you look at the layers again, you can see that you now have combined the shapes in one compound shape. However, you can still select either of the shapes separately and modify independently of the other.
We do not want that, so to fix this go to layers and unfold the Compound Shape, here you click on both the little padlocks next to Ellipse and Rectangle. Now that they are locked, they cannot be modified independently of each other.
Let’s try and make another ellipse and place it on one of the other sides of the rectangle. You might notice that if you try and place the new ellipse on the right or left side of the shape, the middle is no longer in the middle of the rectangle because the full height includes the ellipse as
well. If you want the ellipse to be placed in the middle of the rectangle, you should do this before you combine the shapes. To undo compound shapes, you right click on it, under layers, and click on Ungroup Selection. Remember that the ellipse and the rectangle are still locked, so if you want to modify them in any way you must unlock them first.
Place the second ellipse so it is halfway over the rectangle, mark both the ellipse and the compound shape and go to the Create Compound Shape again and choose Subtract.
 The compound shape is now missing a piece where the ellipse was and should look something like the picture. Remember to lock it if you do not want it to change independently of the rest of the shape.
The compound shape is now missing a piece where the ellipse was and should look something like the picture. Remember to lock it if you do not want it to change independently of the rest of the shape.
When creating a compound shape, you can also choose Intersect which only keeps the part where the two shapes are overlapping or Difference which keeps everything except for the part where the two shapes are overlapping.
Adding shapes from libraries
If you would like to make some other shapes, then you can go to the left-hand menu and click on Libraries next to Layers. Here you can find different sorts of shapes, lines, illustrations, etc. and just drag and drop them onto you canvas. On the picture below on the left you can see a heart dragged and dropped on top of the compound shape and on the right the two shapes combined with the Subtract tool.

Drawing by hand
If you do not want to draw any specific shape you can either use the Line tool under Shapes to make straight lines, the Pen tool under Path to make curvy lines, or the Freehand tool under Path to draw freely.
Fills
If you wish to change the fill in your shape, click on the shape, go to the right-hand menu, and go down to Fills.
Here you can change the colour by clicking on the little coloured circle. When you do thism a colour menu appears. You can choose a colour by using hex codes, RGB codes, or just chose a colour from the colour scheme. You can also remove the fill by writing 0% instead of 100% in the box next to the eye-icon or by clicking on the little bin.
Borders
If you want to give your drawing an outline, click on the little button with a plus next to Borders.
Now you can choose thickness, colour and opacity. If you wish to remove it again you can write 0% instead of 100% in the box next to the eye-icon or by clicking on the little bin.
Text
If you want to add text to your drawing choose the Text tool and click wherever on the drawing you want it to be. You can now write your text and change the font, colour, size, alignment, etc. in the right-hand menu under Appearance.
If you want to use your drawing on the laser cutter and you want the text engraved, you should right click on the text and choose Convert to Path. Next go to the right-hand menu and add a border and remove the fill. Now the text should only be outlined like the example below.
Be aware that you cannot change the text after you converted it to a path.
Rotation
If you want to flip or rotate your drawing, you can mark the shapes you want to change and to flip it click on either of the two rectangles showed in the picture. The left one will flip it vertically and the right one will flip it horizontally.
The left one will flip it vertically and the right one will flip it horizontally.
If you want to rotate you can choose either one of the two circles next to the flip tools. The left one will rotate it 90 degrees left and the right one will rotate it 90 degrees right. You can also go to the right-hand menu and in the box next to Angle write the specific degrees you want it rotated. The rotation is left turned, so for example if you want it turned 34 degrees right you have to write -34.
Saving your design
When you save your design, it is saved as a gvdesign file. If you want to use the design on the laser cutter be sure to export the design as a svg file as this converts the drawings to vectors.
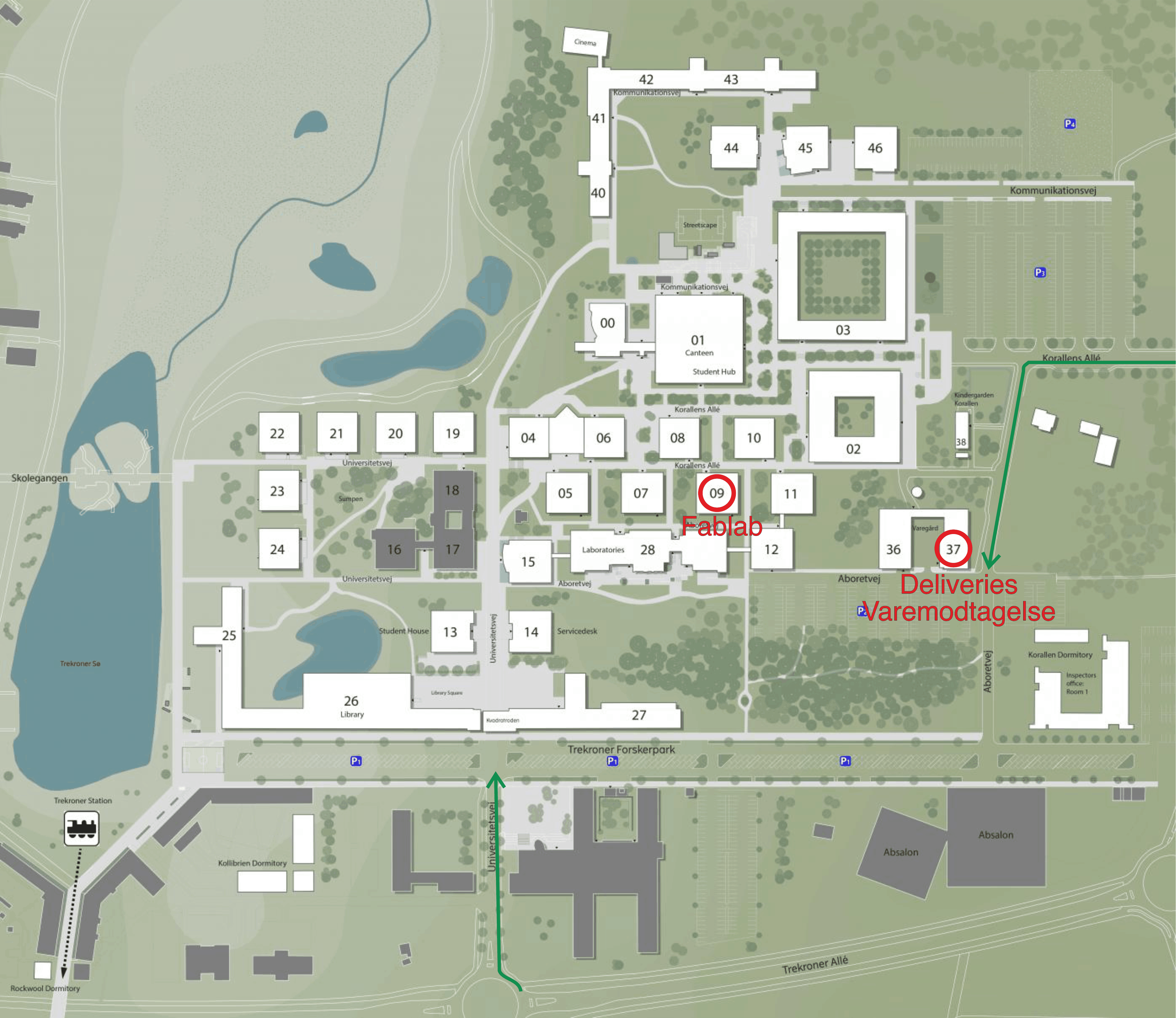
You will find our guide to using lasercutters at FabLab RUC here .
More tutorials
If you did not find what you were looking for, or if you just want to learn more about Gravit Designer, look here for more tutorials.