Introduction to processing
Welcome! This is an introduction to programming in Processing.org.
Processing is a programming language that is like languages the professionals use, but is easy to get going in and introduces the world of programming.
Please download Processing from processing.org. It is free and open source, you do not need to donate money.
Other links you may need:
Video intro part 1 (in Danish)
Video intro part 2 (in Danish)
Evaluation afterwards
Processing reference
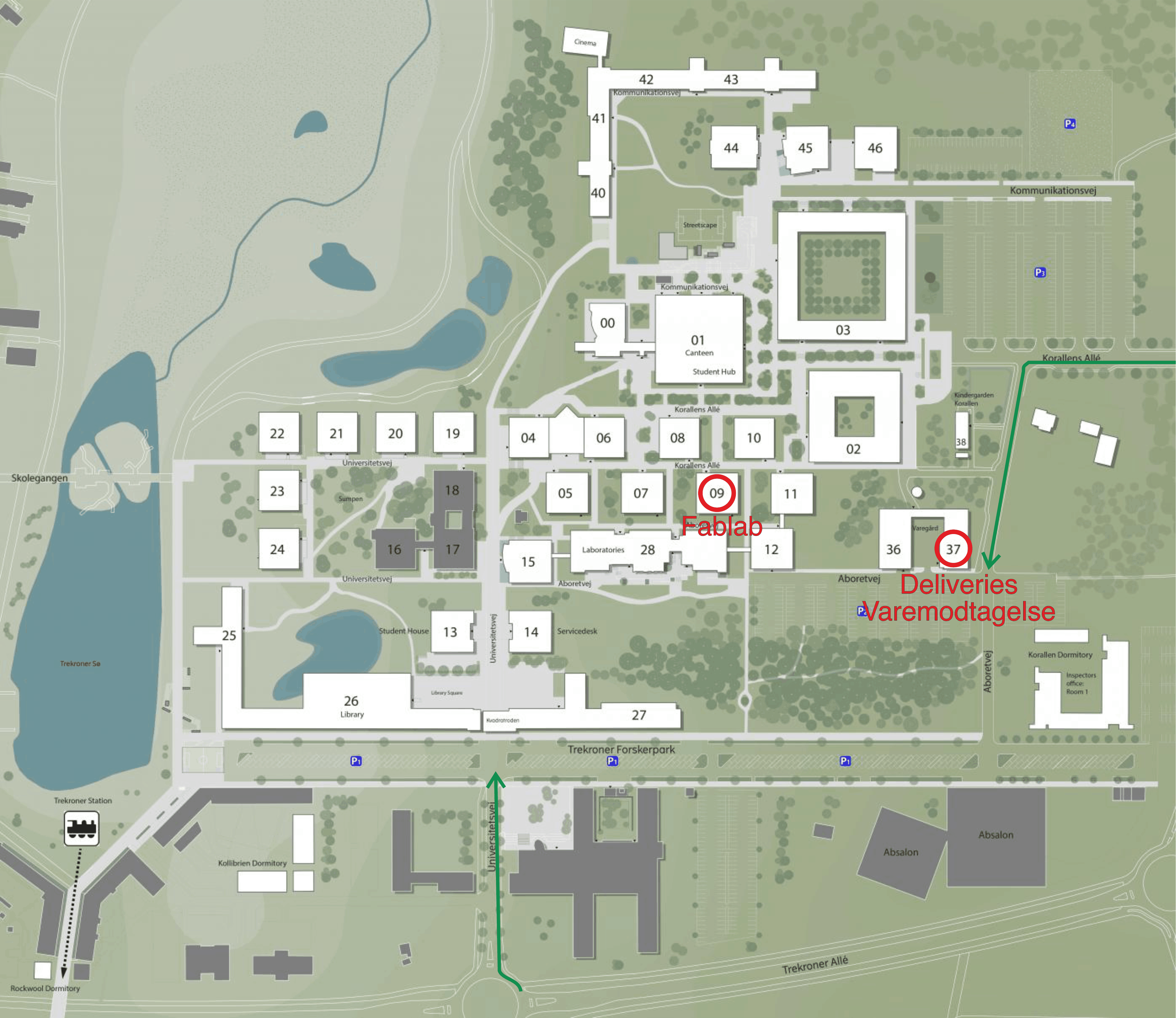
Fablab Facebook - follow for announcements of open courses
Twitter, instagram @fablabruc
Fablab Telegram open chat
Humtek Facebook Page
Humtek Facebook group Version of this guide for Processing on your computer
The goal is to have a simple interaction up and running in a 45 min lecture. An instructor will help you through the different exercises and explain the different parts of the code. You should follow the instructor, but if something doesn't work as it should or you have questions just ask for help.
If you missed the code the instructor has written, you can always see all the code on the bottom of this page.
Introduction to processing I
You are going to program a Flappy Unicorn game.

#1
Save these two images to your computer.


1) right-click on the image and choose "save image as". You probably want to save it in your "downloads" folder.
2) Open the folder where you downloaded the image to, single-click on the image and drag it over the Processing program. Just drag it over the middle of the Processing text editing window and let go of the mouse button. This copies the image into the Processing sketch folder, so you can use it in your program.
3) Do this for both the two images.
Copy the following into your sketch:
PImage background;
void setup(){
size(500, 300);
background = loadImage("background.jpg");
}
void draw(){
image(background, 0,0);
}
This is the basic structure of a processing sketch. The setup() method runs once when the program starts. The draw() method runs about 60 times a second. The size() function creates a window with the dimensions 500 pixels * 300 pixels.
#2
Now load the unicorn image into your program. Notice the code you have copied for the background image. The approach for a new image is the same:
· Make a variable with the variable type PImage at the top of your program:
PImage theNameYouWantToGiveYourImage
· Load the image in setup() :
name = loadImage("name of the picture.file format");
· Finally draw your image with given coordinates and size. Use:
image(theNameYouGaveYourImage, x position, y position, width, heigth)
#3
Make the Flappy Unicorn fly and fall
Have in mind that the 0,0 point in processing is on the upper left corner of the window.
Make a variable of type int that can be used to define the unicorns Y position.
Make this variable decrease its value every time the draw method runs (this makes the unicorn 'fall') and increase the variable's value if a key is pressed by using keyPressed (this makes the unicorn ascend).
Code tip:
int yUnicorn; //make a variable
yUnicorn = yUnicorn+5; //yUnicorn increases by 5.
if(keyPressed == true){
yUnicorn = yUnicorn-10; // yUnicorn decreases by 10.
}
image(theNameYouWantToGiveYourImage,100,yUnicorn, 50,50); //draws unicorn
// remember you already had a line that draws the unicorn - either delete that line or modify it to be like this line.
Notice that yUnicorn is used as the y parameter for the image that draws the unicorn.
#4
Code Game Over
Make a condition (using an if statement) that determines game over if the unicorn falls out of the window, and write "game over" if it happens.
Tip:
The unicorn leaves the window when its y position is greater than the height of the window.
Use text("Game Over", x position, y position); to write "game over" on your window.
#5
Draw a moon and give it a color.
Use the shape ellipse() and the function fill()
ellipse(a, b, c, d);
Parameters
a - float: x coordinate of the ellipse
b - float: y coordinate of the ellipse
c - float: width of the ellipse
d - float: height of the ellipse
fill(r,g,b);
Parameters
r - int: red (from 0 to 255)
g - int: green (from 0 to 255)
b - int: blue (from 0 to 255)
* Note that if you right click on a coloured element of your code you can choose "Find in reference". This will redirect you to the processing.org page where you can read about it and learn about the syntax of the chosen element and the parameters used.
#6
Make the moon move on the x axis.
Once again you need to make a variable that can be used to define the moon's X position. Use type float this time, so we can use decimal values. This variable needs to increase every time the draw method runs.
Make sure that if the value gets higher than the size of the window it will be set back to zero. In this way the moon will start its travel again, from the left side of the window. In unicorn-world it's always night and always full moon ;-)
int x;
if(x > window size){
x = 0;
}
Your game should look similar to this:

If you have made into here you are done with what we had in mind for today! CONGRATULATIONS! If you want to work further on the game you are welcome to try the following exercises (voluntary)
Introduction to processing II
#7
Make a collision detection between moon and flappy unicorn. You can use the function dist(), that calculates the distance between two points. Look up in references for how to use this function.
#8
Make a "state" variable that defines either there is game over or not.
Here is the idea:
if(state=1){
game runs;
if(gameOver){
state=0;
}
} else {
text("GameOver",x position, y position);
}
#9
"Restart" the game if the mouse is pressed: · Remember the state needs to be set to "running the game"
· The flappy bird need to have its position wihtin the window
· The moon needs to start from the left again.
#10
If you want to try some web integration to see what getting data can look like, here is the code - try incorporating it:
if (keyPressed) {
String[] lines = loadStrings("http://padfield.org/a");
if (lines[0].length() > 1) {
println(lines[0]);
yUnicorn = Integer.parseInt(lines[0]);
}
}
Remember to remove the "old" way of moving the unicorn.
Code : Introduction to processing I
int yUnicorn;
float xMoon;
PImage unicorn;
PImage background;
void setup() {
size(500, 300);
unicorn = loadImage("unicorn.png");
background = loadImage("background.jpg");
}
void draw() {
image(background, 0, 0, 500, 300);
fill(254, 252, 215);
ellipse(xMoon, 50, 50, 50);
image(unicorn, 250, yUnicorn, 30, 30);
//Moving flappy unicron
yUnicorn = yUnicorn+5;
if (keyPressed == true) {
yUnicorn=yUnicorn-10;
}
//Moving the moon
xMoon = xMoon + 0.5;
if (xMoon>500) {
xMoon = 0;
}
//Game Over
if (yUnicorn>600) {
textSize(40);
fill(255, 150, 200);
text("GAME OVER", 120, 100);
}
}
Code : Introduction to processing II
int yPosUni;
float xPosMoon;
PImage img;
PImage backImg1;
PImage backImg2;
int state = 1;
void setup() {
size(500, 300);
img = loadImage("unicorn.png");
backImg1 = loadImage("background.jpg");
}
void draw() {
background(55);
image(backImg1, 0, 0, 500, 300);
fill(254, 252, 215);
ellipse(xPosMoon, 150, 100, 100);
image(img, 250, yPosUni, 30, 30);
if (state == 1) {
//Moving flappy unicron
yPosUni = yPosUni+5;
if (keyPressed) {
yPosUni=yPosUni-10;
}
//Moving the moon
xPosMoon= xPosMoon +0.5;
if (xPosMoon>500) {
xPosMoon = 0;
}
//Game Over
if (yPosUni>600) {
state = 0;
}
//-collision between moon and flappy unicorn
if (dist(xPosMoon, 150, 250, yPosUni)<50) {
state = 0;
}
} else {
textSize(40);
fill(255, 150,200);
text("GAME OVER", 120, 100);
}
//Restart game
if (mousePressed) {
state=1;
yPosUni = 0;
xPosMoon = 0;
}
}
Programming is a creative process. You are allowed to play around. You can try different things. The computer won't break.
More help:
* Our Processing Cheatsheet
* https://processing.org/tutorials/ (guides)
* https://processing.org/reference/ (short, about all commands)